
「かっこいい採用サイトを作成したいが、どんなデザインが良いか分からない」
「かっこいい求職者に刺さる採用サイトを作成したい」
そんな悩みを解決するため、この記事ではかっこいい採用サイトの事例を厳選し、12選にまとめました。
事例を見ることで、具体的なイメージを持つことができ、自社の制作に役立つはずです!
求職者に印象を残すサイトを作成するためにはインパクトがあるかっこいいデザインにすることが重要です。
自社の「らしさ」や「強み」、「魅力」を適切にアピールするサイトを作成することで、人材採用のミスマッチを軽減することにも繋がります。
この記事の最後にかっこいい採用サイトの作成のポイントをまとめています。
是非今採用活動が上手くいっていないとお悩みの方は、制作の参考にしてみてください。
目次
最新版!デザインが魅力的なかっこいい採用サイト事例
この章では、参考になるデザインがかっこいい採用サイトをご紹介します!
デザインにインパクトを残すことで求職者に印象を残しやすく、会社のイメージもアピールすることが可能です。
【東映株式会社】
全体的に新聞記事のようなモチーフのデザインで業種にピッタリな遊び心のあるデザインが特徴です。
特撮映画の雰囲気もあり、レトロでかっこいい採用サイトになっています。
あえて、採用サイト内の情報をサイト内に散りばめることで候補者に必要な情報を掴みにいかせる仕様になっているところもユニークで面白いです。

| 採用サイト | https://www.toei.co.jp/recruit/fresh/ |
| 業種 | 放送、出版、新聞、映像、音響 |
| 事業内容 | ■映像作品の企画・制作 ■テレビ、劇場、DVD、Blu-ray・インターネット、携帯端末などでの放送・公開・販売・配信 |
| 企業HP | https://www.toei.co.jp |
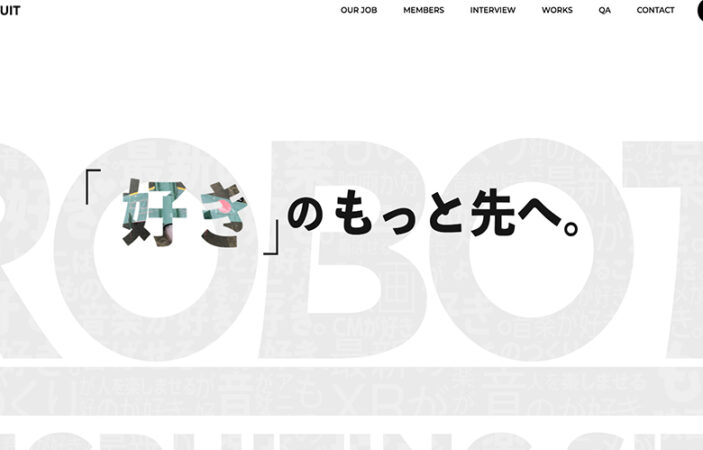
【株式会社ロボット】
「好き」のもっと先へ。というキャッチコピーをコンセプトに、「好き」を仕事にしたい人に向けて刺さるコンテンツ内容になっています。
シンプルだからこそ伝わるキャッチ―なかっこいいデザインが魅力的です。

| 採用サイト | https://www.robot.co.jp/recruit/ |
| 業種 | 放送 |
| 事業内容 | ■TV-CMの企画・制作 ■劇場映画、アニメーション、CG、テレビ番組映像物の企画・制作 ■グラフィックデザインの企画・制作 ■ウェブサイトの企画・制作・運営 ■モバイルコンテンツの企画・制作・運営 ■キャラクターの企画・開発・デザイン |
| 企業HP | https://www.robot.co.jp/ |
【株式会社ADKホールディングス】
「違いは、チカラだ。」のキャッチコピーをコンセプトに、様々な色で個性を表現しています。
サイトに入ったところからアニメーションが設定されており、サイトに流入してきた候補者をひきつける工夫がされています。

| 採用サイト | https://www.adk.jp/recruit/ |
| 業種 | 広告 |
| 事業内容 | ■コンテンツ事業 ■マーケティング |
| 企業HP | https://www.adk.jp/ |
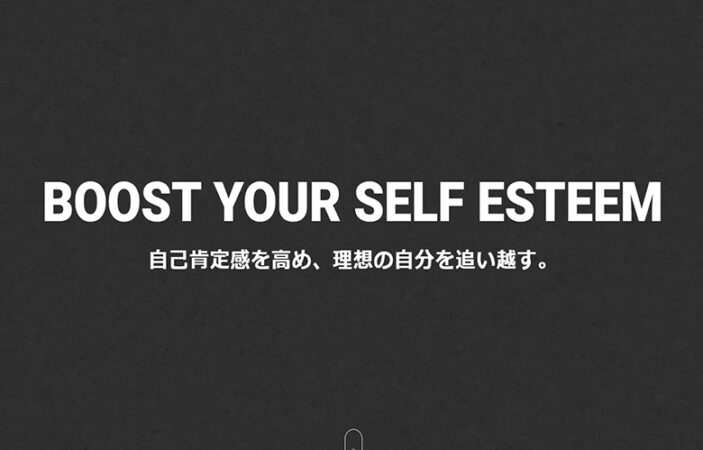
【株式会社プレシャスパートナーズ】
黒背景に「BOOST YOUR SELF ESTEEM」の文字だけというシンプルなデザインの採用サイトです。
会社情報や社員インタビューなども白黒で統一されているため情報が入ってきやすく、見やすいサイトになっています。

| 採用サイト | https://p-partners-recruit.jp/ |
| 業種 | 人材 |
| 事業内容 | ■採用コンサルティング事業 |
| 企業HP | https://www.p-partners.co.jp/ |
【株式会社大広】
仕事の楽しさをCANPになぞらえて、CANPをテーマにサイト全体のデザインを統一しています。
社員1人ひとりの個性をかけ合わせ、想像力を大切にして新しい「顧客価値」を生む。という働き方を視覚的に面白く伝えています。

| 採用サイト | https://www.daiko.co.jp/ja/recruit/freshers/ |
| 業界 | 広告 |
| 事業 | ■広告代理事業 |
| 企業HP | https://www.daiko.co.jp/ |
最新版!キャッチコピーが魅力的なかっこいい採用サイト事例
採用サイトにとってキャッチコピーは重要な要素です。
かっこいい、おしゃれなキャッチコピーをいれることで、ホームページ全体のイメージも作りやすくなります。
この章ではキャッチコピーがかっこいい採用サイトをご紹介します。
【レバレジーズ株式会社】
トップページの目立つところに「さあ、可能性を広げよう」といったキャッチコピーがあり、ベンチャー企業らしいマインドが表現されています。
挑戦心を持った若者をターゲットにしており、インタビューなどのコンテンツも若い方のものを掲載するなど、応募意欲が上がりやすい仕組みになっています。

| 採用サイト | https://recruit.leverages.jp/recruit/graduates/ |
| 業界 | 人材 |
| 事業 | ■IT事業 ■医療・介護・ヘルスケア領域支援 |
| 企業HP | https://leverages.jp/ |
【キューピー】
あなたが未来というキャッチフレーズでコーポレートカラーの赤を基調としたサイトになっています。
社員の写真をたくさん使用しており、より職種に対するイメージが湧きやすいサイトです。

| 採用サイト | https://www.kewpie.com/recruit/ |
| 業界 | 食品製造・販売 |
| 事業 | ■「マヨネーズソース」その他一般ソース類の製造販売 その他 |
| 企業HP | https://www.kewpie.com/ |
【伊藤忠商事株式会社】
「アオい情熱を待っている」のキャッチコピーで青で統一されたデザインになっています。
コーポレートカラーの青と新卒ならではの「アオイ情熱」に掛けた採用サイトがかっこいいデザインになっています。

| 採用サイト | https://career.itochu.co.jp/student/ |
| 業界 | 商社 |
| 事業 | ■総合商社(繊維、機械、金属、エネルギー、化学品、食料、住生活、情報、金融の各分野) |
| 企業HP | https://www.itochu.co.jp/ja/ |
最新版!コンテンツが魅力的なかっこいい採用サイト事例
デザインやキャッチコピーなど一覧の部分だけでなく、中身のコンテンツを充実させることも重要です。
最近のトレンドだと動画などを採用サイト内に入れ込んだり、社員1人ひとりのインタビューを乗せるなど、面白いサイトも増えています。
この章では、参考になるコンテンツがかっこいい採用サイトをご紹介させていただきます。
【三菱地所】
私たちは何者にも定義できないというメッセージと黒に統一したモノトーンデザインのサイトです。
また採用コンセプトムービーがあるのも特徴。まるでcmのようなクオリティでかっこいいです。

| 採用サイト | https://fresh.mec.co.jp/ |
| 業界 | 不動産 |
| 事業 | ■商業施設事業 |
| 企業HP | https://www.mec.co.jp/ |
【講談社】
「才能と働こう」のキャッチコピーで「ワクワク」やものがたりをテーマに作成されている採用サイトです。
特に注目したいのは、社員インタビューのページ。それぞれの部署の社員の色が出ており、質問内容なども学生時代のことなど深い内容が載っているので、応募意欲も高められるかっこいい内容になっています。インタビューごとにキャッチコピーやテーマがあるのも面白いです。

| 採用サイト | https://recruit.kodansha.co.jp/2026/ |
| 業界 | 出版 |
| 事業 | 総合出版事業(コミック、小説、教養、ジャーナリズム、ファッション、絵本、アニメ、ゲーム) |
| 企業HP | https://www.kodansha.com/jp/aboutus/ |
【NEXCO西日本】
建設物などの写真を多く利用した採用HPで事業のスケールの大きさなどが伝わる採用HPになっています。
動画などのコンテンツも充実していて、コンセプトムービーは働く社員のかっこよさを前面に押し出した内容で映画調でかっこいいです。

| 採用サイト | https://corp.w-nexco.co.jp/recruit/w-nexco/ |
| 業界 | 建設 |
| 事業 | ■建設事業 建設事業 ■保全サービス事業 保全サービス事業 ■事業開発/新規事業 ■海外事業 海外事業 ■コーポレート事業 |
| 企業HP | https://corp.w-nexco.co.jp/ |
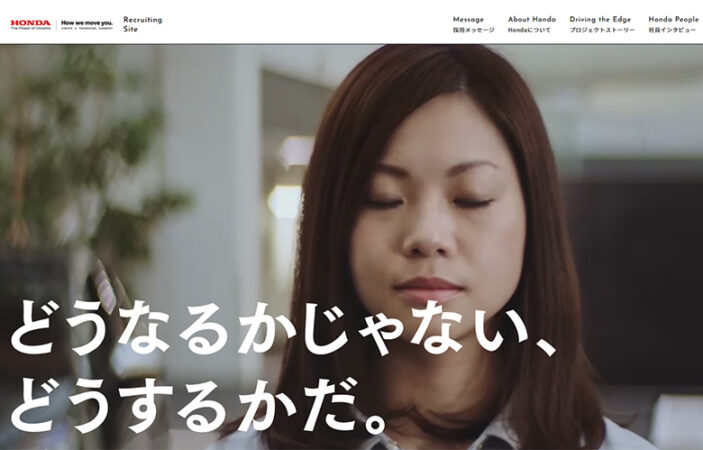
【本田技研工業株式会社(Honda)】
「どうなるかじゃない、どうするかだ」をキャッチコピーに掲げ、Hondaの主力製品をかっこよく映像で見せる採用サイトになっています。
それぞれの製品にまつわるアナザーストーリーなどもまとめられているのが面白く、かっこいいです。

| 採用サイト | https://www.honda-recruit.jp |
| 業界 | 輸送機器、機械工業メーカー |
| 事業 | ■二輪、四輪、汎用製品の製造・販売 ■ロボット、航空機 |
| 企業HP | https://global.honda/jp/ |
最新版!かっこいい魅力的なイケてる採用サイトにするには(抑えるべきポイント)
3章まででは各企業のかっこいい採用サイトをご紹介してきましたが、この章では、実際にかっこいい採用サイトを作成する時に抑えるべきポイントをご紹介させていただきます。
【かっこいい採用サイト:ポイント1】採用ターゲット・コンセプトを明確にする
かっこいい採用サイトを作成するには、まずは採用ターゲットやコンセプトを明確にする必要があります。
採用ターゲットを明確にすることで、デザインの方向性などを定めやすくなります。
欲しい人材に合わせて、伝えたいメッセージを設定していきましょう。
サイトのデザインやキャッチコピーに統一感を持たせることで余計な記載のない見やすいサイトにすることができます。
採用ペルソナの設定の仕方は下記の記事でも紹介をしているので参考にしてみてください。
https://www.bsearch.co.jp/media/hiring-persona
【かっこいい採用サイト:ポイント2】企業にあったデザインを心がける
かっこいい採用サイトを作成するためには、デザインも見やすい採用サイトにする必要があります。
以下のポイントを押さえることで、シンプルで見やすい採用サイトを作成することができるので是非確認をしてみてください。
① フォントに統一感を持たせる
フォントに統一感を持たせることで、世界観を持たせることが可能です。
よく使うフォントとしては下記のようなものがあげられます。
■日本語フォント
〈ゴシック体〉
・ヒラギノ角ゴシック
・游ゴシック
・Noto Sans
・筑紫ゴシック
〈明朝体〉
・ヒラギノ明朝
・游明朝体
・Noto Serif
・筑紫明朝
・さわらび明朝
〈かっこいいフリーフォント〉
・瀞ノグリッチ黒体
・鉄瓶ゴシック
・刻ゴシック
・零ゴシック
・スマートフォントUI
例えばスタイリッシュなかっこよさを求める場合であれば、可読性に優れている明朝体や細いゴシック体などがおすすめです。またフリーフォントでデザイン性の高いものもあるので、是非ダウンロードして使ってみてください。
一つのサイトで色々なフォントを使用するのは、統一感が失われてしまうため、あまりオススメすることはできません。
インパクトを加えるためフォントを変えたい場合など明確な意図がある場合も2種類ぐらいに制限した方が良いでしょう。
② 色使いにこだわる
採用サイトのテーマカラーを決めて作成をした方が、まとまりのある採用サイトになりやすいです。
使う色は多すぎないほうがまとまり良いデザインにすることができるため、「メインカラー」「アクセントカラー」+「白・黒・グレー」で作成をするようにしましょう。
アクセントカラーは協調したい部分やデザインとしてアクセントを入れたい場合に使用するようにしましょう。
その他にも、参考サイトを元にデザインを作成していく方法もあります。
①②のような作成にあたり、作成イメージをふくらませたい場合には以下の作成サイトなどを参考にしてみるのもよいでしょう。
デザインが複数まとめられているので、採用サイトデザインイメージのヒントになるはずです。
■WebDesignClip
http://WebDesignClip https://www.webdesignclip.com/
■WebDesignFile
http://www.webdesignfile.com/
デザイン性の高いサイトを探して参考にしてみてください。
③写真などコンテンツ内容を充実させる
採用サイトをかっこよくするためには、余計な情報を入れず求職者が必要とする情報をピンポイントで入れ込む必要があります。そのため、1からコンテンツを編み出す必要はなく、作るべきコンテンツはほぼ決まっており、並び順も以下のように応募者の興味が動く順番に整えていきましょう。
採用サイトに必要なコンテンツ
①企業理念
②会社紹介
③職場紹介
④業務紹介
⑤社員インタビュー
⑥募集要項(求める人物像含む)
独自のコンテンツを追加する場合も、応募者目線で考えてみるのがおすすめです。
採用サイトは、応募意欲を高めることや、応募してもらうことが目的です。
かっこいいデザインのみを追求し、応募者が求める内容が不足していては意味がありません。
求職者に「かっこいい」と感じてもらって終わり…ではなく、その先の応募に繋げるため、上記①~⑥のコンテンツを基本とし、応募ボタンのデザインや位置を分かりやすくするなど工夫すると良いでしょう。
また、職場・業務・社員などを紹介するページには応募者がイメージしやすいような写真が必須となります。採用サイトを制作・改修する際は、社員に協力を仰ぎながら進めてみましょう。
例えば、かっこいい採用サイトにする場合は、「笑顔・アットホームさ」のアピールよりも、社員が「イキイキと働いている姿」や「真剣に働いている姿」を数名載せるのがオススメです。
それにより、同時に職場の雰囲気や求めている人材をアピールすることが可能になります。
かっこいい採用サイトづくりのために、働いている姿を動画で伝えるのも一つの手です。
実際の社員のリアルな声や職場の様子をダイレクトに伝えることができるので、効果的でしょう。

【かっこいい採用サイト:ポイント3】かっこよさ、おしゃれさだけでなく使いやすいホームページデザインを心がける
ポイント2までの読みやすさを重視したポイントに加え、かっこよさ、おしゃれさだけでなく、採用サイトデザインの使いやすさも意識してみましょう。
採用サイトでより良い効果を出していくためには、求職者にとってのぺージの使いやすさも大切です。
かっこよさのみを重視すると、動きが多かったり知りたい情報がどこにあるのか分からなかったりすることもあります。
せっかく魅力的な会社の紹介が書かれていても、ホームぺージ離脱に繋がる可能性があります。
実際の事例として、以下のような感想も寄せられています。
・シンプルかつ余白がうまく使われていて、必要な情報の見落としなどがなかった
・沢山書いてあるというよりは、厳選されたポイントを押さえてシンプルにまとめられていてわかりやすかった
・実際に働く社員についてが細かく書いてあり、イメージしやすかった
求職者の印象に残そう、魅力的なポイントを打ち出そうとするあまり、デザインやインパクトを重視する企業は多いかもしれません。
しかし、実際に求職者が求めているのは「情報の場所のわかりやすさ」や「仕事内容・社風」です。
シンプルな場合でも必要な情報がわかりやすくまとめられていることが大切です。
かっこいい採用サイト まとめ
いかがでしたでしょうか。
この記事ではかっこいい採用サイトの事例や、作成のポイントなどを紹介してきました。
かっこいい採用サイト作成のための主なポイントは以下です。
・採用したいターゲット・コンセプトを明確にする
・企業にあったデザインを心がける
・写真など、コンテンツ内容を充実させる
これらのポイントを押さえることで、応募者の質を上げ、採用の効率化にも繋がるでしょう。
株式会社bサーチでは求人広告に紐づいた採用サイトの作成が可能です。
採用サイトだけでなく一連の採用活動についてのノウハウが豊富なので採用サイトで企業の認知を集めて応募、その後の面接などの設定まで一貫して任せていただけます。
会社の採用サイトを作成したいけど、どのようにすれば良いか分からない、難しいといった悩みがある方は是非ご相談ください。

コメント